อีกหนึ่งความสามารถใหม่ที่มาพร้อม One UI 5 ก็คือ Stack Widget ที่เราสามารถรวมเอา Widget หลาย ๆ อันไว้ด้วยกันและเลื่อนดูได้อย่างง่าย ๆ บนหน้าจอหลัก ช่วยประหยัดพื้นที่ในการวาง Widget ได้อีกเยอะ ใครที่กำลังหาวิธีใช้งานอยู่ เรามีเทคนิคมาแนะนำกันครับ!

วิธีเพิ่ม Stack Widget บน One UI 5
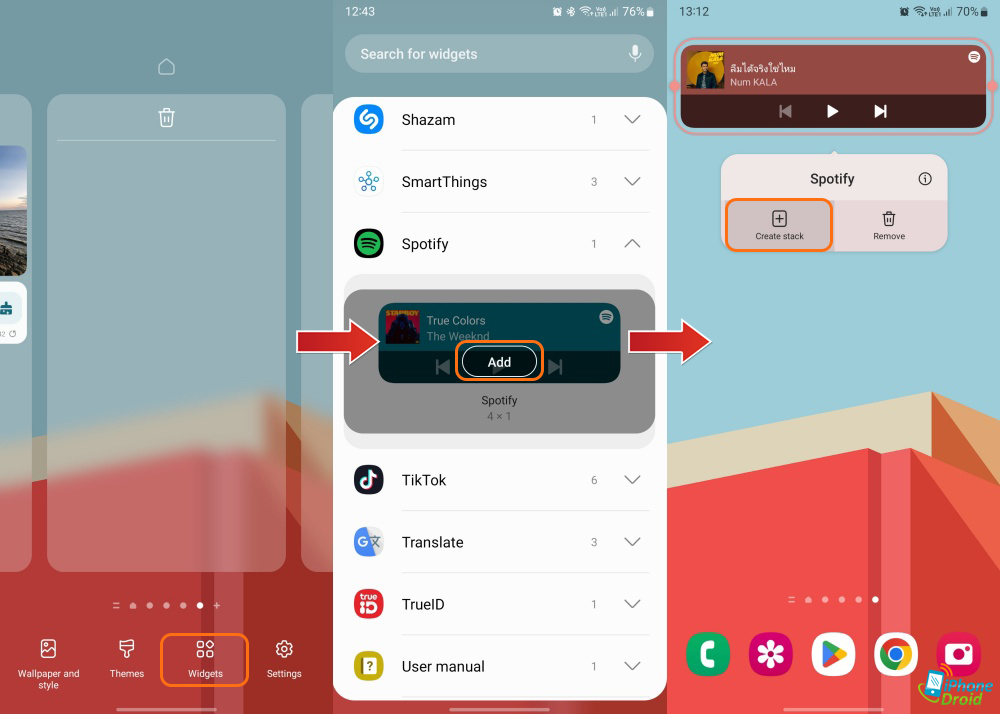
- แตะค้างที่หน้าจอหลัก
- เลือก Widgets (วิดเจ็ต)
- จากนั้นเลือก Widget ที่ต้องการจะเพิ่มบนหน้าหลัก กด Add (เพิ่ม)
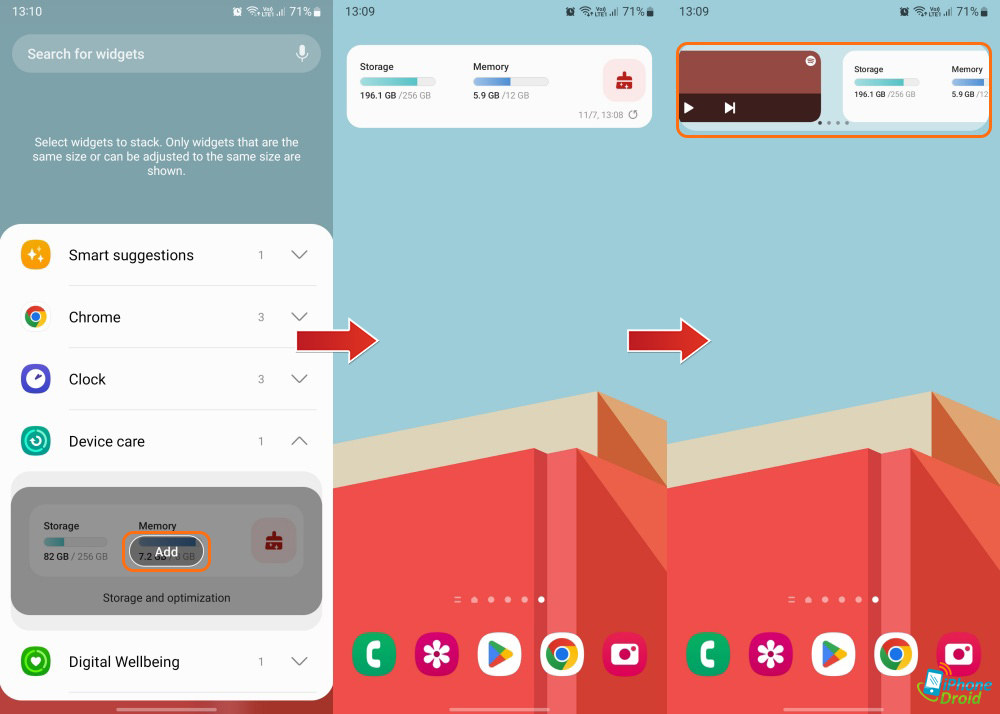
- เมื่อ Widget ถูกวางบนหน้าจอหลักแล้วให้แตะค้างแล้วเลือก Create Stack (สร้างสแต็ก)

- จากนั้นเลือก Widget ที่ต้องการเพิ่มเป็น Stack Widgets กด Add (เพิ่ม)
- เป็นอันเรียบร้อย

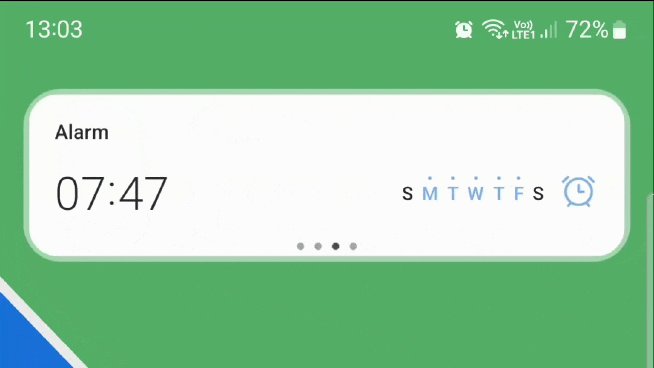
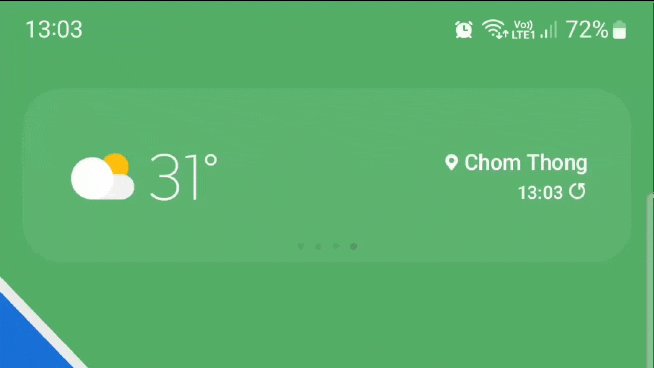
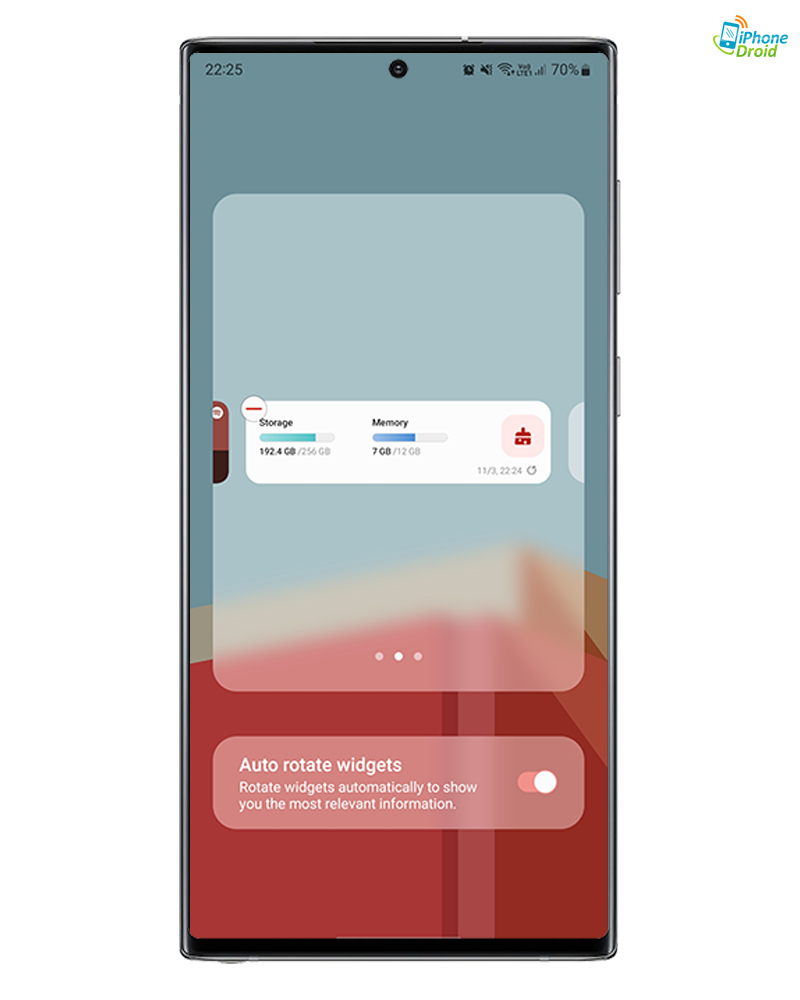
ทีนี้เราก็จะได้ Stack Widget ที่หน้าจอหลักแล้วครับ วิธีการเปลี่ยน Widget ก็ใช้การเลื่อนซ้าย-ขวาตรง Widget ได้เลยครับ ซึ่งตัวขนาดของ Widget จะต้องเท่ากันถึงจะรวมเป็น Stack Widget ได้ครับ

และหากอยากเพิ่ม Widget เข้าไปภายหลังก็สามารถแตะค้างที่ Widget แล้วเลือก Edit Stack (แก้ไขสแต็ก) แล้วเพิ่มหรือลบออกได้ในนั้นเช่นกันครับ

เท่านี้ก็เป็นอันเรียบร้อยใครที่อยากได้ Stack Widget ที่รวมเอาหลาย ๆ Widget ไปรวมในช่องเดียวเพื่อประหยัดพื้นที่บนหน้าจอ ก็ลองทำตามนี้ดูได้ครับ เป็นอีกวิธีจัดการหน้าจอหลักที่สนุกไม่น้อยเลยบน One UI 5 ของ Samsung
อย่าลืมกดติดตามแฟนเพจ @iPhoneDroid.net และทวิตเตอร์ @iPhone_Droid จะได้ไม่พลาดข่าวสารดี ๆ ด้วยนะครับ

