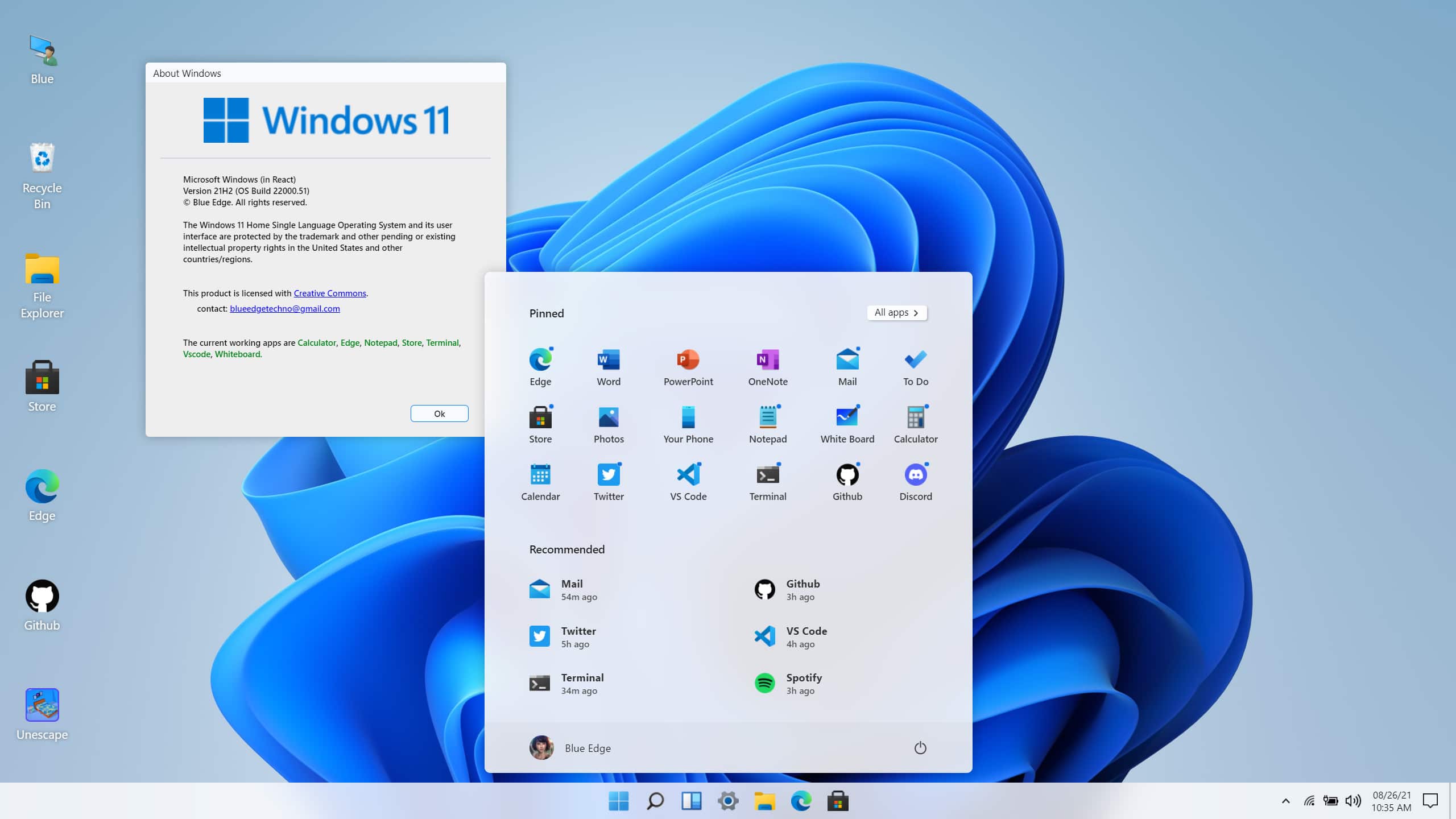
นักพัฒนาชื่อ Blue Edge สร้างเว็บจำลองหน้าตาของ Windows 11 ในชื่อ “Windows 11 in React” โดยใช้ ReactJS, SCSS, CSS ในเว็บนี้เราจะได้สัมผัสหน้าตา Home Screen ของ Windows 11 พร้อมเข้าแอปต่าง ๆ ได้นิดหน่อยด้วย

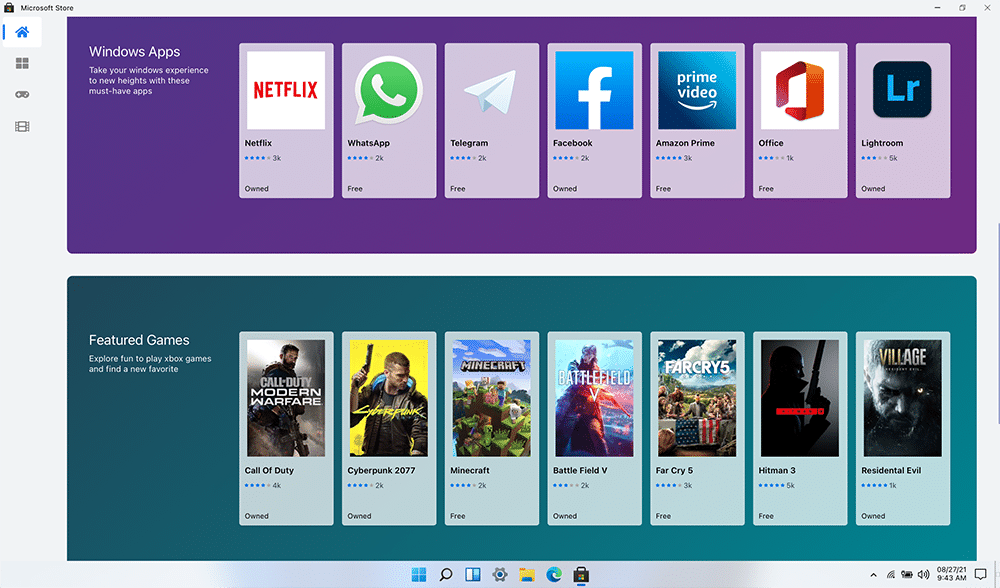
ซึ่งเราจะสามารถสัมผัสหน้าตา UI ของ Windows 11 แบบคร่าว ๆ ได้แบบที่ไม่ต้องดาวน์โหลดไฟล์มาลง หรือฝั่ง Mac ที่อยากเห็นหน้าตาการทำงานของ Windows 11 ก็ใช้งานได้ด้วย ในนี้มีตัวเลือกแอปให้ลองทั้ง Microsodt Edge, Windows Store และอื่น ๆ


แต่เมื่อจะกดเข้าหน้า File Expoler จะพบกับคำว่า Coming Soon แทน ตรงนี้นักพัฒนาคงทยอยอัปเดตหน้าแอปต่าง ๆ เข้าไปอีกทีครับ ก็ถือว่าเป็นแบบจำลองเจ๋ง ๆ ที่ช่วยให้ผู้ใช้ที่อยากเห็นและลองคลิกไอคอนต่าง ๆ ของ Windows 11 ได้เห็นภาพขึ้นมาอีกหน่อย
ใครที่อยากลอง Windows 11 in React โดย Blue Edge ก็สามารถเข้าไปลองได้ที่นี่เลยครับ
ที่มา : Neowin